


The cursor is a CSS property that defines the shape and behavior of the mouse cursor when it’s over an element on a web page, as mentioned above. The cursor and pointer are related concepts in CSS, and together they make the CSS cursor pointer combo, but they refer to different things. The “auto” value indicates that if the image fails to load, the browser should fall back to the default cursor.

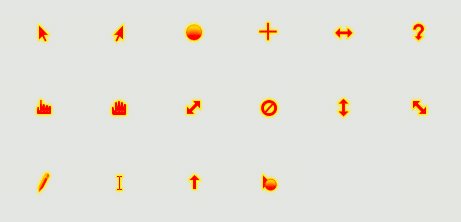
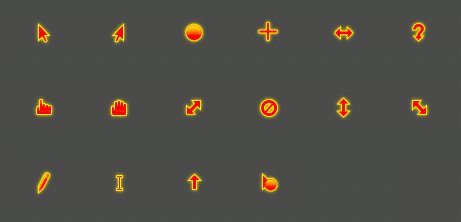
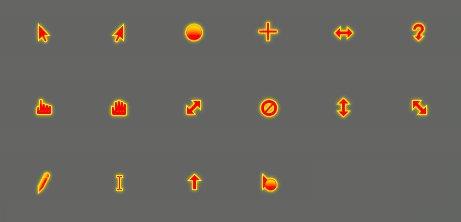
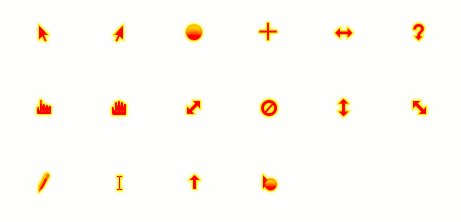
This code sets the cursor property to a custom image called “my-cursor.png”. You can do this using the following CSS code: These CSS cursor types can be customized using CSS properties to create unique effects on a website.įor example, let’s say you want to change the cursor to a pointer when the user hovers over a link. Each value corresponds to a different cursor shape and behavior. The CSS cursor property can be set to a variety of values, or CSS cursor types, such as “auto,” “pointer,” “default,” “move,” and more. The CSS cursor property defines the shape and behavior of the mouse cursor when it’s over an element on a web page. So, if you’re ready to learn the power of CSS cursors, keep reading! What is cursor in CSS? By the end of this article, you’ll discover a little-known secret that can instantly elevate the user experience of your website or application. From simple color and size changes to more complex animations and particle effects, we’ll cover a range of CSS cursor effects that can help elevate the user experience of your website.īut that’s not all. By mastering these effects, web designers can add an extra layer of interactivity and immersion to their websites. In this article, we’ll explore ten creative CSS cursor effects. But with so many options, how do you know which CSS cursor is right for your project? It can communicate the interactivity of elements on the page, indicate clickable areas, and even add personality to your design. However, one crucial element often gets overlooked: the cursor.Ī cursor is a powerful tool for providing visual feedback and guiding users through your website or application. We carefully choose colors, typography, and layout to create a cohesive and visually appealing design. We’re always looking for ways to improve the user experience of our websites and applications. The Importance of Choosing the Right CSS Cursor for User Experience

Creating a Custom Cursor Shape Using an Image Prerequisites for Exploring Creative CSS Cursor Effects.10 Creative CSS Cursor Effects You Can Achieve.The Importance of Choosing the Right CSS Cursor for User Experience.


 0 kommentar(er)
0 kommentar(er)
